【パパ活オススメ】匿名SNSサイト「デジカフェ」のご紹介!

こんにちは、すわんきです。
半年くらい前から世間でも話題の「パパ活」をして、ちょっとだけリッチな生活をしています♡
最近は当たりパパに恵まれて、ティファニーのネックレスを貰いました(笑)
友達にもよく「どこでパパ見つけるの?」と聞かれるようになってきたので、せっかくなのでブログで皆さんに『デジカフェ』さんの紹介をしたいと思います!
デジカフェってどんなサイト?
『デジカフェ』さんは、匿名で日記を書いて交流するサービスなんです!
よくTwitterやFacebookでパパを探す人が居ますが、私が実際にお世話になっているパパ達に聞いてみると「Twitterは釣りアカウントが怖い」「騙されて晒されそう」という奥手の方が多いです。
そこでデジカフェでは、匿名の日記を書いて、コメントしあって相手の性格やプロフィールを知った上で仲良くなってから会うという形を取る事ができます!
また、チャットの機能があるのでまるで話しているかのようなやり取りができます♪
本当に仲良くなるための機能が充実したSNSなんです!
なぜデジカフェ?
パパ活にオススメのサイトはいくつかありますが、何故デジカフェがオススメなのか…
それは男性が一部無料ではないからです!!
以下が料金プランです

女性は完全無料なのに対して男性は一部有料!
パパになれるような人はお金持ってないとダメなので、デジカフェで繋がれる男性は大体お金持ちなんですね〜!
デジカフェでオススメのパパ活法!
デジカフェでパパ活をする時は、まず年齢と住所で男性を検索します♪

大体、40歳~50歳くらいがオススメ!
相手のデジログ(日記機能)を見て、持っている車やアクセ、お財布を見れば大体の素性が分かります!
私なりのコツは、自分の車や財布の写真をアップロードしているかどうかです
そういう人って何かと奢りたがるんですよね何故か(笑)
目をつけた男性のデジログにコメントするのも良いんですが、最初からチャットを送っても結構イイ感じになれます♪
私は最初から「パパ活希望です!」と送ってしまいます
話が早い人だと、最初から割り切ってパパになってくれたりして安心です。
ダメそうな男性であれば、ブロック機能もついてるので早めに切って次に行くと良いでしょう!
女子大生が1ヶ月音楽聴き放題サービスのdヒッツとAWAつかってみた!

こんにちは、すわんきです。
私はTwitterでも度々言っている通り、音楽が大好きです!
昔はクラシックばかり聞いていましたが、最近はJ-POP(主にアイドル)を聞いていたりします。
ロックはOasisや[Alexandros]と邦楽洋楽どちらも好きです♡
音楽が好きなので、最近の音楽聴き放題サービスを使う機会が多いです。
特に使っているのはAmazonミュージックなのですが、今回はAWAさん と dヒッツさんをお試しで1ヶ月使ってみました!
AWAとdヒッツ
AWAとdヒッツはどちらも月額制の音楽聴き放題サービスです!
月額料金はdヒッツが500円、AWAは960円です。
どちらも初月無料のキャンペーンなどをやっているため、1ヶ月であれば無料でお試しする事が可能です!
dヒッツさんはDOCOMOさんが運営するサービスで、AWAさんはサイバーエージェントさんとエイベックスさんが運営しているサービスです。
どちらも日本の会社のサービスですので、気兼ねなくはじめられますね♪
1ヶ月使ってみて徹底比較
徹底比較していきます!
曲数は?
最初に公式ページで発表されている曲数を見てみます。
| サービス | 曲数 | 金額 |
| AWA | 3000万曲以上 | 月額980円 |
| dヒッツ | 450万曲以上 | 月額500円 |
値段が倍になりますが、AWAの方が曲が多く、自分の望みの曲が聞けそうです。
実際に使ってみましたが、1アーティストに対する曲の量が全ッッ然違います!!
AWAさんはアルバムの曲全部あるのに、dヒッツさんがアルバムのうち2曲しか入ってない…とかめっちゃあります。
「音楽番組でランキングに乗るような曲を聞きたい!」ならdヒッツ
「CDの隠し曲まで聞きたい!」ならAWA
という感じでしょうか。金額的にも良い感じです。
もちろんどちらのサービスも曲のリクエストが可能です!
AWAは以下から
docs.google.com
dヒッツは
「ヒッツアプリを起動→TOPページからメニューへ→よくある質問→リクエストフォーム」
です!
自分が聞きたい曲をリクエストしてみるのが良いカモですね〜♪
アプリの違いは?
個人的にはアプリはAWAの方が断然使いやすかったです!
ポイントはAWAは音楽再生に特化してる所です!
プレイリストを沢山作れたり、音楽の検索も早くて目当ての曲がすぐ出せます。
何と言っても音楽を再生してる画面がおしゃれ!!
iPhoneのデフォルトの音楽プレーヤーより使いやすいなって思います。
dヒッツ、はmyヒッツというプレイリストが1つしか作れない感じなのがネック。
また、dヒッツには特有の「フィード」という音楽ニュースや番組情報が流れてくるTwitterのタイムラインみたいな画面があるんですが、正直私には合わなかったです…(知らないグループの情報とか知らんし…)
サービスの違いは?
サービスの違いではAWAはパソコンでも音楽を聞くことができます。
その時にプレイリストも共有化されているので、スマフォで設定したプレイリストを家のパソコンで再生なんてこともできます♪
dヒッツはパソコンに対応してないみたいです。
でもdヒッツの良いところはすでに公式プレイリストみたいなのがあるところです!
「アニメソングメドレー」とか「アイドルソング」とか!
自分で選ばなくても気分に合わせて曲を再生できるのが魅力です。
まとめ
個人的にはAWAがオススメですが、dヒッツも負けないくらいコンテンツを持っていると思います!
何よりdヒッツ安いですしね〜♪
毎月500円の差にかけられるかが決め手ですね!
今ならどちらも初月無料キャンペーンやってますので、みなさんも是非お試しあれ!
スーパーフード生活を2年続けた私がオススメする最高の健康食品3種類!

こんにちは、すわんきです。
私は2年程前からスーパーフード(健康食品)を生活に取り入れています!
半年程続けた所で効果が見え始め、身体が良いサイクルで回るようになりました。
一年ほどで指先の冷え性等が治り、ひどくはありませんでしたが生理不順も無くなりました。
2年間でスーパーフードをいくつか試したのですが、どれも「普段のご飯に合わせるのが難しい…」「食生活に取り入れるにはちょっと大変…」となりがちでした。
そこで今回はテーマを絞って、少し食生活に取り入れるだけで効果が見られた是非是非オススメしたい3つのスーパーフードを紹介したいと思います♪
マヌカ・ジャラハニー
マヌカハニー、ジャラハニーは私が一番生活に取り入れやすかった、オススメのスーパーフードです!!
マヌカハニーというのは、ニュージーランド原産の『マヌカ』という木に咲く花から採れる蜂蜜(ハチミツ)です。マヌカ原産地では農薬の散布が禁じられており、無農薬、天然成分たっぷりのハチミツなんです!
ジャラハニーとは、西オーストラリアに自生する『ジャラ』という樹木から採れるハチミツで、貴重ですがマヌカハニーと同じくスーパーフードとして健康食品の1つと言われています!
どちらも抗菌成分の『メチルグリオキサール(MG)』が普通のハチミツの100倍の入っていると言われていて、高い殺菌作用が効果の1つです♪
錦織圭さんがテニスの絶対王者であるノバク・ジョコビッチも毎日健康維持のためにマヌカ・ジャラハニーを摂取しているそうですし、「林修の今でしょ!」というテレビ番組でも江戸時代から使われる殺菌作用、抗酸化作用に注目して国立病院機構 仙台医療センターで手術後の傷口の化膿止めにマヌカハニーが使われていることも紹介されていました。
ハチミツなので、少し舐めるだけですとか、おやつに少し乗せるだけで摂取することができますし、日常にさり気なく取り入れられたという経験から一番オススメのスーパーフードです!
効果効能
主な効果としては以下のようなものがあります。
- ピロリ菌、虫歯、インフルエンザ菌などに対する抗菌作用
- 喉のイガイガや炎症、口内炎に効果的
- 肌荒れ、ニキビケア、エイジング、紫外線ケア
- 腸内環境を整え便秘予防に
- 風邪予防
- 血糖値を下げる
- 胃がんの原因となるピロリ菌にも効くのでガン予防に
中でも私の中で効果があったのが、肌荒れと便秘に対してでした!
「肌荒れと便秘はお互い関係が深い」とよく言われますが、私はマヌカ・ジャラハニーを生活に取り入れてから一ヶ月ほどですぐどちらもに効果が出てきたので、周りの肌荒れ、便秘に悩む子たちにも教えた程です!!
マヌカハニーとジャラハニー
「マヌカとジャラどっちがいいの?」とよく聞かれるのですが、個人的にはどちらもオススメですし、大きな違いは感じませんでした。
調べる限りでも効能はどちらも変わらないようです。
私はマヌカハニー → ジャラハニーと体験しましたが、違いなく続けることができました!
経験から強いて言えば、マヌカハニーは少しハチミツの甘さの部分が強く、空腹時に食べると良いとされているハチミツでは、ジャラハニーが甘さが控えめで食べやすかったように感じます。
もちろんマヌカハニーも美味しかったです♪
オーガニックジャラハニー
私の一番のオススメは以下のジャラハニーです!!
ここのジャラハニーはオーストラリア政府登録認定機関、100%オーガニック認定で、かつ抗生物質不使用、抗菌作用の評価数値もTA30+と、かなりオーガニックと効能に徹底しています!
最近では、ananや美st、GLOW、女性自身といった女性誌やファッション誌でも取り上げられているお店で、本当に間違いナシです♪
グラノーラ
グラノーラとは、オーツ麦などの穀物にドライフルーツやナッツを混ぜ、シロップをかけてオーブンで焼き上げたもので、手軽でおしゃれな朝食として人気を博しています。
2013年にはグラノーラの出荷金額が前年比153.4%に達したとの統計があり、ブームの大きさを物語っています。
以下の記事にもあるように、あのRIKACOさんも今イチオシのスーパーフードです!
RIKACOの美の秘訣は、スーパーフードグラノーラ!? - エキサイトニュース
グラノーラのメリットは、1つの製品にたくさんのスーパーフードが散りばめられた、言うなれば複合スーパーフードのようなものなので、まとめて様々な効果の高い健康食品を摂取することができます。
シリアルのような感覚で、毎日の朝食に少し変えるだけでよく、生活の中にも取り入れやすいです。
また、一種類グラノーラに飽きてもほかのグラノーラを試すことができるのがとても良いですね♪
キアヌのグラノーラ
グラノーラは複合スーパーフードで、色んなスーパーフードが入っているのですが、中でもオススメなのがこのキアヌのグラノーラです!
キアヌとは、小さなお米のような穀物で、類まれな栄養バランスを誇るスーパーフードです。
糖質も低く、ダイエット中に不足しがちなリジンや必須アミノ酸を効果的に摂ることができます。
また、玄米と比べてタンパク質と鉄分は約2倍、カルシウムは約5倍と栄養素が豊富に含まれています。
TBS「王様のブランチ」やNHK「朝イチ」などで特注される他、あのNASAも注目し「21世紀の食」と称したスーパーフードです!!
こちらのキヌアのグラノーラは、ロンドンのモデルが開発したグラノーラで、無添加・自然素材100%で自然な甘みが絶妙です!
海外有名メディアに掲載された数はなんと350回以上!海外のモデルやセレブにも愛されており、イギリス本国で「食のオスカー」と言われる『GREAT TASTE AWARDS』も受賞した注目のスーパーフードです!
日本でキアヌのグラノーラを買えるのはここだけみたいなので、話題になりすぎる前に手に入れるべきだと思います1
![]()
ハウスブレンド・グラノーラ
ハウスブレンド・グラノーラは、二ューヨークタイムズやワシントンポストでも話題の、丸ごとナッツやドライフルーツがたっぷり入ったグラノーラです!
NYの有名ベーカリー「ベイクド」がこだわった焼き加減で、日経プラス1の「なんでもランキング」にて「グラノーラランキング1位」を獲得しています。
グラノーラで比べると上のキアヌのより食べやすく美味しいのですが、日本では以下ぐらいでしか手に入らないのが難点でしょうか。
![]()
私個人の感想としては、食べやすさがピカ1で、毎日苦なく続けることができて、身体の活性化を感じたのがこのハウスブランド・グラノーラでした。
朝ごはん取り入れるだけなので、こちらもかなりオススメです!
ケール
野菜の王様と呼ばれるケールですが、日本語で言うところの『青汁』です。
青汁と聞くと「美容と健康に良くて野菜不足も解消できるのは知っているけど、苦いんでしょ…」と誰しもが言うと思います。私も実際、青汁は「なんとなく苦手そう」というイメージが強く、スーパーフード生活を始めてからも長らく見て見ぬふりをしていました・・・
そんな時、友人から「まずは一回」と昼食中に飲んだ『ケール』製品が甘くて美味しかったので、今でも続けられているという形です。
ケールを飲み始めてから、肌が少し白くなりツルツルで勧めてくれた友達に「ケールのおかげだよ!!」と褒められましたし、野菜があまり好きではない私もかなり胃の調子や便秘解消の効果が見られました!
苦いイメージは強いですが、ケールだけで、野菜やフルーツで採れるビタミンA、ビタミンB1、ビタミンC、カルシウムといったものをまとめて十二分に採れますし、本当に自分の舌にあうケールを見つければ「ジュースをのむだけ」ですので、今ではスーパーフードとして絶対にオススメしたい食品です!!
ジャパンプレミアムケール
私が友人に勧められ、今ただ1つオススメできるケールがジャパンプレミアムケールです。
このケールのすごいところですが、濃厚なコクと自然由来の甘みがあり、なんと2017年に食品のミシュランガイドSuperior Taste Award にてiTQi優秀味覚賞を受賞しています。
私だけでなく、世界が認める美味しいケールなのです!!
また、生産者も日本人で顔が見えているスーパーフードですので、かなり安心して飲むことができます。
粉末状のケールを水に溶かして飲むだけで野菜不足が解消できるのはすごく良いので、是非オススメです!
【2017年~2018年 価格別比較】ネットおせち通販サイト11選まとめてみた!

こんにちは、さてさて皆さん今年も年末が近づいて参りました!
年始といえば恒例おせち料理ですが、「自宅で作るのもちょっと手間が…」というご家庭も多いハズ!
この記事では、最近では当たり前になってきました「インターネットでおせち料理が注文できるサイト」を価格帯で見比べながらいくつかまとめましたのでご紹介します!
- 【6,000円~50,000円】 九州博多の料亭おせち!『博多久松』
- 【8,000円~25,000円】 管理栄養士考案のおせちメニュー!子供に人気ポケモンおせちも!『おまかせ健康三彩』
- 【8,000円~30,000円】 ディズニーやハローキティなおせちでファミリーで楽しめる『紀文オンラインショップ』
- 【8,000円~77,000円】 厳選食材と幅広い価格帯!『Oisix おせち』
- 【9,000~10,000円】 和食の贅沢!創業大正十三年の老舗『日本橋正直屋』
- 【10,000円~30,000円】 有名店監修品や多種多様な品揃えが特徴の老舗直販サイト『みんなのお祝いグルメ』
- 【10,000円~40,000円】 お取り寄せグルメ番組の大御所『虎ノ門市場』
- 【14,000円〜50,000円】 全国名料亭の監修おせち!『匠本舗』
- 【25,000円】 有名シェフコラボ!熊本復興馬刺しおせち『おすそわけ村 』
- まとめ
【6,000円~50,000円】 九州博多の料亭おせち!『博多久松』
サービス名:博多久松
価格帯:6,000円~50,000円
商品の種類:多い
キーワード:老舗有名料亭、九州
HP:【博多久松】九州・博多のから美味しいおせちをお届け!![]()
![]()
博多久松さんは、昭和57年創業、九州、博多から料亭のおせちをお届けしています。
おせちの最高峰といえば博多久松さん!というぐらい有名な店舗ですね!
食べごたえ満点のボリュームと博多の味!自社製造で直販だからできる価格設定で全国送料無料を実現しています!
『ノンストップ』や『めざましテレビ』でも紹介されていたり、楽天グルメ部門では11年連続大賞を獲得している超有名店です!
1人向けの1万円以下から購入可能なおせち料理も展開しています。
もちろん一般的な家族で楽しめるおせち料理、親戚一同で楽しめる5人前からのおせちも用意されており、こだわりの食材と創作的な料理を自宅で味わうことができます!
博多久松さんでは、5~6杯分使える博多雑煮ダシプレゼントのキャンペーンも行っており、自社製品における安心安全と、九州博多の味をふんだんに楽しめるおせち料理のラインナップとなっています!
【8,000円~25,000円】 管理栄養士考案のおせちメニュー!子供に人気ポケモンおせちも!『おまかせ健康三彩』
サービス名:おまかせ健康三彩
価格帯:8,000円~25,000円
商品の種類:普通
キーワード:通販サイト、健康おせち、ポケモンおせち
HP:おまかせ健康三彩
![]()
![]()
おまかせ健康三彩さんは、管理栄養士の先生が考案したメニューを冷凍食品として皆様のご自宅に配達するサービスです。
毎年、年末には健康的なおせち料理の販売を行っています。
京野菜などの食材をふんだんに使った『京のおせち料理』やファミリーでも楽しめる『和洋中のおせち料理』、お子様も満足『ポケモンおせち』など、幅広いニーズに答えながら、健康に配慮された新年のはじめに相応しい料理がメニューとなっています!
高級感溢れる素材と健康管理にも気が配られたおせち料理が味わえます♪
こちら、おせち料理はおまかせ健康三彩さんでは早めの注文で割引が受けられるので要チェックですね♪
HP:おまかせ健康三彩![]()
【8,000円~30,000円】 ディズニーやハローキティなおせちでファミリーで楽しめる『紀文オンラインショップ』
サービス名:紀文オンラインショップ
価格帯:8,000円~30,000円
商品の種類:多い
キーワード:紀文食品、ヘルシー、ディズニー、ハローキティ
HP:紀文オンラインショップ![]()
![]()
あの紀文食品さんがやっているオンラインショップです!
おせち料理には珍しく、和風洋風のおせちを取り揃えており、豆腐ハンバーグや人気No.1糖質ゼロの『糖質0g麺』といったヘルシー素材が利用されていたり、カロリーオフの『杏仁とうふ』や『マンゴープリン』などのデザートもあります。
また、特徴的なのは『人気キャラクターのおせち』でしょう!
ディズニーやハローキティといった可愛い重箱に入ったおせち料理が用意されており、お子さんも大喜びでしょう!
![]()
![]()
もちろん蒲鉾、伊達巻などの単品も充実の品揃えで、大食いのパパも安心♪
価格帯も幅広く、ファミリーで楽しむにはうってつけのおせち料理サービスでしょう!
HP:紀文オンラインショップ![]()
【8,000円~77,000円】 厳選食材と幅広い価格帯!『Oisix おせち』
サービス名:Oisix(おいしっくす)
価格帯:8,000円~77,000円
商品の種類:多い
キーワード:厳選食材、高級おせち、おせち専門
HP:【Oisix】満足度96.1%のおせち料理
![]()
![]()
Oisixさんは特に安心・安全・おいしい・リーズナブルをモットーに展開されている「おせち販売サービス」です!
例年の顧客満足度が非常に高く、満足できなければ全額返金をうたっている程、自信と勢いに溢れるサービスになっています!
キャビア、フォアグラ、トリュフといった三大珍味、伊勢海老、アワビといった高級食材をふんだんに使った高級おせち料理や、和洋折衷入り交じる本格高級おせち料理が楽しめるのはOisixさんならではかと思います!
Oisixさんでも10月限定特価を行っており、早め早めのチェックが必要そうです!
「2018年は1つランクアップしたおせち料理が食べたいな〜」「大事な人を交えておせち料理を食べたい!」という方は、Oisixさん利用してみてはいかがでしょうか!
【9,000~10,000円】 和食の贅沢!創業大正十三年の老舗『日本橋正直屋』
サービス名:日本橋正直屋
価格帯:9,000~10,000円
商品の種類:少ない
キーワード:和食老舗、スイーツセット
HP:東京正直屋![]()
![]()
日本橋正直屋さんは、創業大正13年。90年以上の歴史を持つ和食の老舗です!
老舗ならではの贅沢な素材と味付け・盛り付けが特徴の見た目にも華やかな豪華多品目本格おせちが楽しめます!
他社さんに比べ、商品の幅こそ広くありませんが、そこは老舗ならでは。味と見た目の豪華さはホンモノです!
また注目なのはスイーツセットも注文できるところでしょうか♪
年始にこれが出てきたら…女性にはたまらないですね!これは私も買っちゃいそう!
これらおせち料理も含め、毎年数量限定での販売となっていますので、迷われている方は日本矯正直屋さんで1つ買っておくと楽しめそうですね♪
HP:東京正直屋![]()
【10,000円~30,000円】 有名店監修品や多種多様な品揃えが特徴の老舗直販サイト『みんなのお祝いグルメ』
サービス名:みんなのお祝いグルメ
価格帯:10,000円~30,000円
商品の種類:普通
キーワード:有名店コラボ、有名料亭監修、通販
HP:新春!特選おせち【みんなのお祝いグルメ】![]()
![]()
みんなのお祝いグルメさんは、通販卸で20年の実績を持つ株式会社フーディーネットがおせち料理や浜名湖産うなぎなどを「ちょっとしたお祝いごとに」買うことができるサービスです!
有名ホテル・料亭の料理長と作り上げた名店ブランドおせち、お客様の声から開発した自社ブランド『ふく吉』のおせち、
浜松の老舗が焼き上げた浜名湖産うなぎ蒲焼などちょっと贅沢なひとときを楽しめる商品が揃っています!
1934年開業の北海道を代表するホテルの総料理長と各調理長が監修『札幌グランドホテル』や、「三陸海宝漬」でおなじみの釜石の名店で海宝漬やうに、蟹など贅沢な海の幸をふんだんに使った海鮮おせちの『三陸中村家』、東京赤坂の地で創業百有余年、濃厚な味わいの栗きんとんにもこだわった『赤坂三河家』のブランドおせちが毎年有名です。
なんと今年は人気の上記3店舗に加えて、文久3年(1863年)創業の老舗『大阪料亭山徳』、渚の景色と海鮮料理が自慢の『奥城崎シーサイドホテル』、横浜みなとみらいの本格フレンチ『グランシェール葉山庵』に監修された新たなおせちが加わっています!!
また、おせち以外にも通年うなぎの販売もしており、おせちが苦手なお子様などにも喜ばれそうです♪
全国送料無料だけでなく、11月中までは早期予約の割引もやっています!
ちょっとリッチに幅広い年始を楽しみたいご家庭にオススメです♪
【10,000円~40,000円】 お取り寄せグルメ番組の大御所『虎ノ門市場』
サービス名:虎ノ門市場
価格帯:10,000円~40,000円
商品の種類:普通
キーワード:テレビ東京、ヨネスケ、通販、有名ホテル、有名料亭
HP:TVで話題の虎ノ門市場おせち。早割最大3,000円引きで9,800円から![]()
![]()
虎ノ門市場さんは、今年10周年を迎えたテレビ東京の通販サイトさんです!
毎年、ネットでおせち料理の通販も行っています♪
あのヨネスケさんや橋本志穂さん、舞の海さんでお馴染みお取り寄せグルメ番組が起点になっており、お重とカニやホタテがセットになった豪華大人気おせちだけでなく、料亭おせちや有名ホテルおせち、2人前おせちを取り揃えています!
1万円から4万円と他サイトさんに比べて底値は高く二人前からのおせちが多いですが、味はあのヨネスケさんが絶品と唸るほど!
札幌パークホテルや東京銀座『里仙』の料理長が監修したおせちや、ヨネスケさんプロデュースのおせち、おせちの最高峰『博多久松』さんのおせち料理が揃っています!
安全安心で、本物の味を求める方や、普通のおせちでは物足りずカニやホタテがセットになった豪華おせちが食べたい!といった方にオススメの通販サイトです。
HP:TVで話題の虎ノ門市場おせち。早割最大3,000円引きで9,800円から![]()
【14,000円〜50,000円】 全国名料亭の監修おせち!『匠本舗』
サービス名:匠本舗
価格帯:14,000円〜50,000円
商品の種類:多い
キーワード:厳選特選通販、有名料亭監修おせち
HP:匠本舗![]()
![]()
匠本舗さんは、厳選特選品を販売する通販サイトさんです!
毎年、全国の料亭・名店に監修された匠本舗オリジナルの料亭おせちを販売しています。
日頃から厳選された商品の通販を行っているだけあって、おせち料理も北海道、東京、京都、大阪の名店に監修された絶品ばかりです!
今年は監修料亭14屋号、全20種、【20~24万個】の販売となっており、京都祇園の名料亭「岩元」「道楽」「東観荘」「華舞」や「萬」「やまの」「千寿閣」、東京銀座「遠音近音」、北海道函館「花びし」、大阪北新地「月波」、石川金沢「いけ森」といった、誰もが知る名店をバックに持っています…!
商品ページに行くとわかるかと思いますが、10月が始まった時点で既に完売する商品が出るほど、人気と満足度と支持を得ているサービスです…!
匠本舗さんでは早めに注文すると最大2万円の割引を受けることができます!
売り切れ御免!今年こそは本格おせちをご家庭で!要チェックです!!
HP:匠本舗![]()
【25,000円】 有名シェフコラボ!熊本復興馬刺しおせち『おすそわけ村 』
サービス名:おすそわけ村
価格帯:25,000円
商品の種類:少ない
キーワード:熊本復興、有名料亭シェフコラボ、馬刺しおせち
HP:熊本復興おせち おすそわけ村![]()
![]()
最後は少し変わり種の紹介です。
おすそわけ村さんは、熊本地震復興支援を祈念して、縁起担ぎの『馬刺しのおせち』を販売するサービスです!
「熊本地震からの復興を応援したい」という想いから、世界トップ100人フードマスター 菱江隆 と 創業46年割烹料亭千賀 総料理長 千賀信明がコラボし、珍しい馬刺しのおせちが誕生しました…!
こちら、1セットご購入につき1,000円を熊本地震復興支援のため寄付されるそうです!
またこちらも1万円以上おトクな早割が用意されており、早めのチェック必須です♪
滅多に食べられない馬刺しのおせち…この機会を逃すと食べられないかもしれません!要チェック!
【最強コピペのみ】はてなブログでサイドバーを下2つを固定する方法!!

以下の記事でも書きましたが、今まではてなブログのサイドバーの一番下のみ、スクロールしたら付いてくるように変更を加えていました。サイドバーのコンテンツ(モジュール)が追尾するやつですね。
しかし、いまいちスペースが空くし2つ固定したいな〜と思ったのでやってみたら思ったより簡単にできました♪
Hatena Blogでもやり方を公開しておきます!
この記事は以下の記事で出てくるコードを改変しております
www.notitle-weblog.com
Hatena Blog側の設定
サイドバーのモジュール同士の幅やタイトル下のマージンをなくして、固定してスライドした時によりスペースを出せるようにしておきます。
また、コードの実行にjQueryというライブラリを使うので、その読み込みのためのコードも追加する必要があります。
それらを先に解説しておきます。
デザインの修正
「デザイン」→「カスタマイズ」→「デザインCSS」に以下のようなコードを追加しておきます。
/*サイドバー*/ .hatena-module { margin-bottom: 20px; } .hatena-module-title { margin-bottom: 2px; }
これでサイドバーの幅がキュッとなくなったかと思います。
これくらいマージンを減らさないと2つ固定表示するにはスペースが足りないです。
jQueryのロード
jQueryの読み込みコードを追加します。
「デザイン」→「カスタマイズ」→「ヘッダー」か「フッター」に以下を記述します。
既に他の箇所でjQueryを読み込んでいる場合は、重複するとブログが重くなってしまうので注意です!
<!--jQuery--> <!--[if lt IE 9]> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <!--<![endif]-->
これで準備が整いました!
サイドバー下部2固定スクリプト
以下のコードを「デザイン」→「カスタマイズ」→「フッター」に追記します。
<script> // ユーザーごとで書き換える var oneColumnWidth = 919; var timer = 5000; // 上下固定位置 var fixTop = 10; var fixBottom = 100; // サイドバーの固定 $(window).load(setTimeout(function (){ // サイドバーの一番最後のモジュール var $module = $('.hatena-module:eq(-2)'); var $module_last = $('.hatena-module:last'); // 最上位モジュールの位置 var modulePosition = $module.offset().top; // モジュールの高さ var fixTop_eq = $module.outerHeight(true); var fixTop_last = $module_last.outerHeight(true); var moduleHeight = fixTop_eq + fixTop_last; // サイドバー全体 var sidebarHeight = $('#box2').outerHeight(); var sidebarWidth = $('#box2').width(); // メインコンテンツ var mainHeight = $('#main').outerHeight(); // サイドバーを固定にする関数 function fixedLastModule(){ // メインコンテンツよりサイドバーが長い場合は無効化 if(sidebarHeight > mainHeight){return;} // 2カラムで、モジュールの一番最後までスクロールされたらCSSの書き換え if($(window).outerWidth() > oneColumnWidth && $(window).scrollTop() > modulePosition) { $module.css({ 'position': 'fixed', 'top': fixTop + 'px', 'width': sidebarWidth }); $module_last.css({ 'position': 'fixed', 'top': (fixTop_eq + fixTop) + 'px', 'width': sidebarWidth }); } else { $module.css({ 'position': '', 'top': '', 'width': '' }); $module_last.css({ 'position': '', 'top': '', 'width': '' }); } // フッターの位置まで来たらストップ // 高さの設定 var bodyHeight = $('body').outerHeight(); var windowHeight = $(window).outerHeight(); var footerHeight = $('#footer').outerHeight(); var scrollBottom = bodyHeight - windowHeight - footerHeight; if(moduleHeight > windowHeight - footerHeight - fixBottom){ if($(window).outerWidth() > oneColumnWidth && $(window).scrollTop() >= scrollBottom){ $('#content').css({ 'position': 'relative' }); $module.css({ 'position': 'absolute', 'top': '', 'bottom': fixTop_last + 'px' }); $module_last.css({ 'position': 'absolute', 'top': '', 'bottom': 0 }); } else { $('#content').css({ 'position': '' }); $module.css({ 'bottom': '' }); $module_last.css({ 'bottom': '' }); } } } // イベントの設定 $(window).scroll(fixedLastModule); $('body').on('touchmove', fixedLastModule); $(window).resize(fixedLastModule); }, timer)); </script>
ユーザーごとで書き換えるとなっているoneColumnWidthなどの部分は、元コード作者の以下の記事を参考に設定します(基本的には設定しなくても動きます)。
レスポンシブに対応したサイドバー固定Ver.2(はてなブログ向け) - NO TITLE
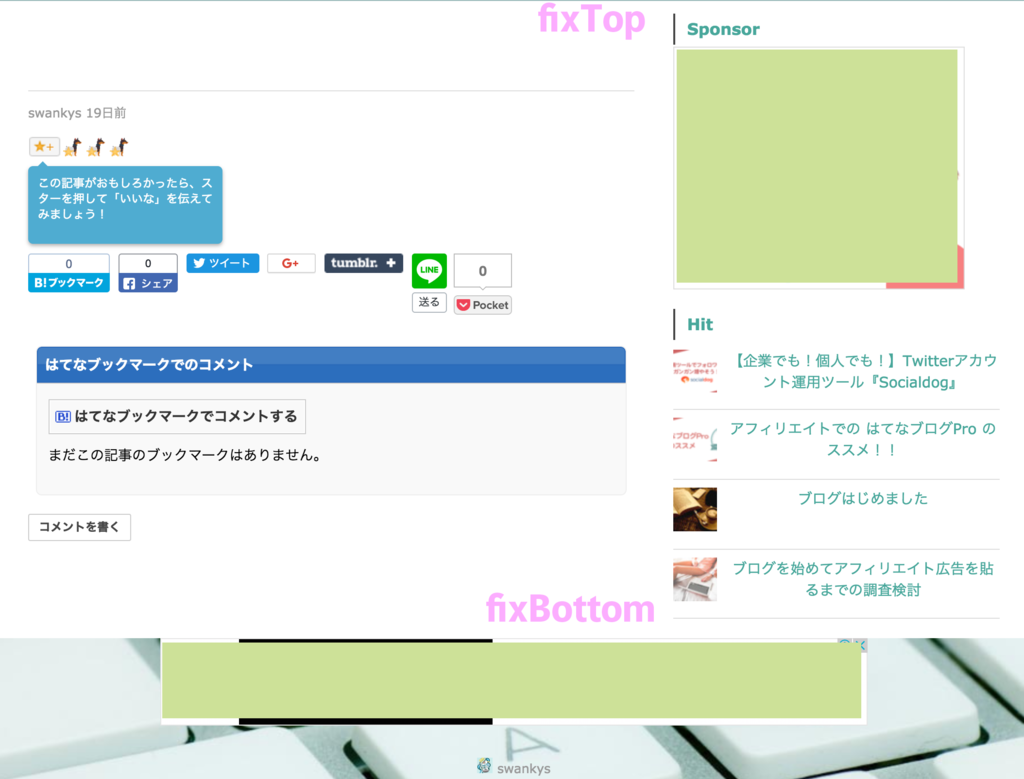
また、以下の上下固定位置部分で上下のスペースを調整できるようになっています。
// 上下固定位置 var fixTop = 10; var fixBottom = 100;
こちらは以下の図を参考にしながらデザインエディタで微調整してみて下さい。
注意すべきこと
サイドバーを固定するにあたって注意すべきことがいくつかあります。
まず以下の記事にもあるように、Googleアドセンス広告はスクロール固定(フローティング)は禁止事項です。
大事なので二度言いますが、Googleアドセンスはスクロール固定禁止です。
よって、サイドバーで固定する広告はAmazonや楽天、A8などの他サイトの広告を利用する必要があります。
また、あまり多くのコンテンツを固定すると、小さいモニターで見ている人の画面に収まりきらない場合がある事に注意する必要があります。
ヒット記事を掲載するなら、その記事数やサムネイル画像サイズを変更しましょう。
広告を掲載する場合も、なるべく小さいものを選択するのが良さそうです。
おわりに
「はてなブログ サイドバー 固定」などで検索すると色んな方法で実践してる記事が見つかるのでそちらも参考に!
【はてなブログ】サイドバーの一番下にあるモジュールを固定する方法 - 明日こそ、定時
解説付き!フッターで止まる、サイドバーを固定する方法【はてなブログ】 - ないないずむ
コピペ一発!サイドバー固定! - ゆとりごと
はてなブログのサイドバーの一番したのモジュールをスクロール固定してみる - IT Geek Girl
HTML:ヘッダーとサイドバーを固定するためのCSS - 楽しいプログラミング
はてなブログでスクロール途中で固定配置になるサイドバーを作る - Milk+ea
はてなブログでサイドバー固定をスマホ時に消しレスポンシブでも活用する方法 - TureTiru Times
【コピペ一発】はてなブログのサイドバー(一番下のモジュール)を固定する方法 - NEEDS
たった2つのcssだけでサイドバー最下段のモジュールを固定する - FOXISM
コピペで出来るサイドバーのモジュールを画面に固定する方法【図解あり!】 - 魂を揺さぶるヨ!
サイドバーをスクロールしても固定で表示されるようにしました。 - ブログときどきオトン
個人的に調べた限り、下2つを固定するコードで上手く動いてる物はなかったので、良いものが書けたかなと思います。
今後ともSwankysをよろしくお願いします〜♪
【企業でも!個人でも!】Twitterアカウント運用ツール『Socialdog』

こんにちは。すわんきです。
今回は私も使っています「ソーシャルドッグ![]() 」というサービスの紹介です。
」というサービスの紹介です。
こういったTwitterアカウントの運用ツールはいくつかありますが、中でも無料で簡単に連携できて、自動化や簡単な分析を行ってくれるサービスということでSocialdogはTwitterをするにあたってもはや欠かせないサービスになっています。
企業アカウントなどでも使える分析のビジュアライズ機能もあるので、そちらも紹介していきます。
ソーシャルドッグとは
ソーシャルドッグ![]() とは、「フォローバックの自動化」「自動ツイート」「フォローされた際の自動でのリプライやDM」「完全自動でのキーワード検索と蓄積」「フォロワーがどういった傾向にあるか分析」「ツイートの予約投稿」「アカウントのチーム管理」などが可能なTwitterアカウントの運用ツールです。
とは、「フォローバックの自動化」「自動ツイート」「フォローされた際の自動でのリプライやDM」「完全自動でのキーワード検索と蓄積」「フォロワーがどういった傾向にあるか分析」「ツイートの予約投稿」「アカウントのチーム管理」などが可能なTwitterアカウントの運用ツールです。
![]()
中でも他の類似サービスになかなかない特徴として、「Twitterの各機能の自動化」と「チーム管理」があります。
Twitterアカウントを続けていく上で大事なのが、フォロワーの獲得と継続的な投稿にあるかと思います。
まずそれらがどれほど重要か理解するところから入りましょう!
フォロワーが増えれば拡散力が上がる
まずフォロワーが多く増えれば、投稿の拡散力は当然上がります。
私もいくつかのアカウントでフォロワーが1万人を超えていますが、1万を超えたアカウントはフォロワー内外からの反響が半端じゃないです!
例えば、1つの投稿でもLikeは必ず数十はつくようになりますし、拡散力の高いフォロワーに投稿が周りやすくなることで、RTが一気に爆発し数万RTに伸びる事もあります。
実際それらをよく見返してみると「フォロワーが少ないアカウントでは日の目を見ないような投稿」であることが多いです。
Twitterでは、取り巻く環境によって皆さんのTwitterアカウントも宣伝、広告塔として幾らでも伸びしろがある状態なのです!
フォロワー獲得に重要なのは継続的な投稿とフォロワーへの反応
フォロワーを増やしていくにあたって非常に重要なのが継続的な投稿とフォロワーへの反応です。
投稿が数ヶ月ないアカウントは、フォローしている側からするとほぼ記憶に残りません。
記憶に残らない印象の薄いアカウントというのは、「挨拶した程度の一応友達」のような感じになってしまいがちで、実際ツイートがタイムラインに流れてきた場合でも視界にすら入らない場合がほとんどです。
これはどのSNSでもアカウントを作ったことがある人なら分かるかと思います。
継続的に投稿し、「あ、このアカウントのアイコンよく見るな」と認知される事がTwitterを楽しめるようになる第一歩でもあります。
加えてフォロワーに反応を示す事も大事な要素の1つです。
例えばフォローを貰った瞬間であれば、フォロー仕返したり、フォローのお礼のリプライを送る、自分の紹介をプロフィールに加えて行うDMを送るなどです。
これらによって「この人と仲良くしていってみよう」という印象をフォロー初期の相手に与える事が「フォローを継続してくれる要素」に繋がります。
また、アカウントが大きくなり、有名になれば「○○から反応をもらえた!」と喜びのツイートを連鎖させる事ができ、それによってさらに人気の向上、フォロワーの獲得が見込めるでしょう。
これらの事はフォロワー数が多くなればなるほど容易ではなくなるため、アカウントが小さい頃からコツコツ自動でできる所を自動にしておくべきなのです。
ソーシャルドッグを使ってみよう!
ここからはソーシャルドッグの実際の使い方を含めて、ソーシャルドッグの良さを説明していきます。
ソーシャルドッグを使いこなしてTwitterをさらにエンジョイしていきましょう!
ログインしてみよう

ログインすると、サイドバーや画面内にいくつかの機能が見受けられると思います。
最初は情報を取得するまでに時間を要するようなので、気長に自動投稿の設定などを行ってみましょう。
サンクスDMとサンクスツイート
まず画面内の「サンクスDM」と「サンクスツイート」を設定してみましょう!
これらはフォローされた時に自動でDM、リプライを送る機能です。
具体的にどういった内容を設定しておくと印象が良いのか例としてDMの設定を示してみます。
フォローありがとうございます!
私は現在、アフィリエイトについて日々研究をしておりブログ等を投稿しております。何かのご縁だと思いますので、もしよければ仲良くしいただけるとありがたいです(^^
よろしくお願いいたします!
一見古めかしい文章ですが、このDMを受け取ったフォロワーが返信してくれる事で会話のスタート地点となり、フォロー初期から一気にフォロワーとの親密度を高める事が可能な事がわかると思います!
自分の紹介と挨拶を含めたリプライ、DMを設定してみましょう!
キーワードモニタ
ソーシャルドッグ![]() を使うならキーワードモニタは設定しておいて損はないでしょう。
を使うならキーワードモニタは設定しておいて損はないでしょう。
例えば私は野球が好きなのですが、以下のようにキーワードを設定しておくと、定期的にTwitter検索でキーワードを含むツイートを収集してくれます。


例えば、エゴサ(エゴサーチ)と呼ばれる「自分のハンドルネーム」や「会社名やサービス、製品」を入力しておくことで、常に複数のキーワードをウォッチし、メールに送信、デスクトップに通知といった事が可能です。
アカウントの評判を確認しながら運用していくためにも、キーワードモニタを有効活用しない手はありません!
オススメリアクションをチェックしよう!
メイン画面に行くと、下の方にオススメリアクションなる枠があると思います。

ここには最新のフォロワーやリプライといった通知の情報に加えて、アクティブなフォロワーや相互フォローかどうか等の情報が常に更新された状態で載っておりチェックすることができます。
つまりここを定期的にチェックして、リアクションを取ることでTwitterの流動的な人の流れを把握し、適切にフォローを返したりすることができるようになります!
「最近周りの人が減ったなあ…」と思ったら、ここを見に来れば解決の糸口が探れるでしょう。
フォロワーの分析を見てみる
サイドバーの「フォロワーの分析」では、様々なフォロワーに関する情報をグラフ形式で視覚的に確認することができます。

例えばフォロワーの言語や、男性女性の比率、多くのフォロワーが呟いている時間帯等を知ることができます。
多くのフォロワーの行動の傾向を知ることで、自分のツイートの内容や投稿の時間、タイミングを調整し、人気アップにも繋げることができるでしょう。
分析の機能は一部有料ですが、今ならなんと無料で14日間お試しすることができるらしいです!
![]()
特にソーシャルドッグ![]() は、複数人でのアカウント共有運用機能を備えています。
は、複数人でのアカウント共有運用機能を備えています。
つまり、企業や学校等でグループ単位で1つのアカウントをみんなで運用という事が可能です。
企業やグループで運用しているアカウントが、どういった効果を出し、どういったフォロワーを集めているか、まとめて確認することができるため、上司への報告、次のツイートの内容の考察、アカウント運用の方向性を決めるのに重要な要素となるでしょう。
一度体験してみて、フォロワーを分析できる効果を味わってみると良いかもしれません。
アフィリエイトでの はてなブログPro のススメ!!

こんにちは。すわんきです。
今日ははてなブログでアフィリエイトブログを運営する上で誰もが迷うであろう「Hatena Blog Pro」への登録の是非について考えます。
ちなみに私はこの記事を書く前に登録しました。
結論としては、「アフィリエイトで稼ぐならProに登録した方が絶対に良い」です!
アフィリエイトでのProのメリット
アフィリエイトブログとしてはてなブログを始めた場合における、Pro登録の有利な点は以下辺りです。
- 最大10個の複数ブログ(他ブログと並列でアフィリエイトが可能)
- ヘッダとフッタを非表示 (デザインの幅が広がる)
- 画像のアップロード容量が増加
- 独自ドメインが利用できる
- 広告非表示
- スマートフォン表示にHTMLを追加
中でも大きいのは下2つです。
はてなブログの無料プランでは、記事下に自動ではてなブログが提供する広告が入ってしまいます。この広告クリックによるアフィリエイト収入は得られないため、その分損している事になります。
またスマートフォンにHTMLを表示することができないという事は、スマートフォンから見た人に対して広告を表示できない事と同義です。
スマートフォンからブログを見ていただいた方の分だけアフィリエイトの可能性を狭めている事になります。
もうこの2つだけでも登録すべきことが分かると思います!
スマートフォンからのアクセス分の収入を全て逃してしまうのは、アフィリエイトブログとしては本当に手痛い事です!
はてなブログProの料金について
価格としては以下のようになっており、私は継続することも考え2年で契約しました。

アフィリエイトで稼げるようになるには、継続的にブログを続けていく必要があり、先行投資としての14,400円と考え課金しました。
大体WordPressといったサービスを利用してブログを始めると、かなり安めに見積もっても平均的に以下くらいにはなるでしょう。
- サーバー代 1000円/月
- ドメイン(URL設定)代 500円/月
- その他設定や環境構築の労力 Priceless
これに対して、はてなブログがある程度デザインなどの土台を固めてくれた状態で「毎月600円」になるのでかなり安いことがわかるかと思います。
毎月600円稼げるようになればまずは黒字です♪
今なら一ヶ月無料体験もやっているので、まずは一ヶ月試してみるのも良いですね♪

ブログを始めてアフィリエイト広告を貼るまでの調査検討

先日ブログを始めましたすわんきです。
今回はブログを始めてからやっとこととアフィリエイト広告について調査、検討した流れを紹介します。
アフィリエイトに関する間違いがあればご指摘頂ければと思います。
ブログ開設からやったこと
ブログ開設から以下のような事をまずやりました。
それぞれ個別にやったことを紹介していきます。
ブログのデザインの設定
ブログのデザインはまずテーマストアから人気順に見ていきました。
長くテーマストアを眺めましたが、やはり人気のデザインはレスポンシブに対応(PC画面サイズやスマフォでも同じように表示できる)していたり、細かなデザイン、広告の貼りやすさ等が良く考えられており、人気のものから選ぶほうが良いなと思いました。
今回はMinimal Greenを選択しました。
選定理由は「Googleの広告サイズに合わせた幅取りになっている」「 "利用中のブログ” を見る限り拡張性が高そう」「デフォルトの色が好み」です。色合い等はCSSが書ければ後々変更できますが、デフォルトが良いというのは手間が省けて良いなと思いました。
Minimal Green - テーマ ストア
柔らかさもあって素敵です。
SNSボタンの設定とサイドバーの固定
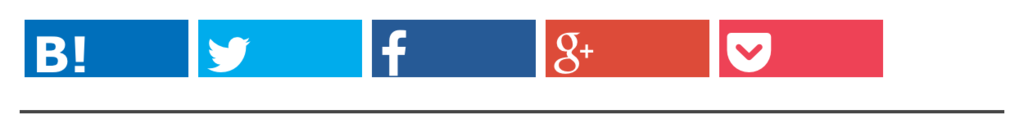
まずアフィリエイトブログを運営するにあたって、SNSのシェアボタンが必要だなと考えました。
SNSでシェアされる事による人の流入を狙うためです。
こういうやつです。

以下のブログ記事の内容を参考にさせて頂きました。
おしゃれなシェアボタンをCSS&Webフォントで作ってみた【はてなブログのPC&スマホ用】 - 技術を磨くだいぱんまん
少しCSSを書き直し横に伸ばしています。
上記ブログの通り、「ダッシュボード -> 設定 ->詳細設定 -> head要素を追加」に以下を追加。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
その後デザイン編集で以下を「記事上」にのみ追加しています。
<style type="text/css"> .clearfix{zoom:1}.clearfix:after{content:"";display:block;clear:both;height:0;visibility:hidden}.sns_circle{position:relative;width:100px;height:35px;margin:0 3px;background-color:#999;float:left;list-style:none}.sns_circle span{position:absolute;font-size:30px;color:#FFF}.sns_circle.hatebu.sns_circle span{position:absolute;color:#FFF;padding:0 0 0 5px;font-size:30px}.sns_circle.facebook.sns_circle span,.sns_circle.twitter.sns_circle span{position:absolute;color:#FFF;padding:0 0 0 5px}.sns_circle.googleplus.sns_circle span{position:absolute;color:#FFF;font-size:27px;padding:2px 0 0 5px}.sns_circle.pocket.sns_circle span{position:absolute;font-size:28px;color:#FFF;padding:0 0 0 5px}.sns_circle a{position:absolute;top:0;left:0;width:100%;height:100%;text-indent:-999px;color:#FFF}.sns_circle a:hover{background-color:#FFF;opacity:.5}ul.circle_group{width:550px;list-style:none;padding:0}.fa-hatena:before{content:"B!";font-family:Verdana;font-weight:700}.sns_circle.hatebu{background-color:#006fbb}.sns_circle.twitter{background-color:#00acec}.sns_circle.facebook{background-color:#265a96}.sns_circle.googleplus{background-color:#dd4b39}.sns_circle.pocket{background-color:#EE4256} </style> <ul class="circle_group clearfix"> <li class="sns_circle hatebu"><span><i class="fa fa-hatena"></i></span><a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple"></a></li> <li class="sns_circle twitter"><span><i class="fa fa-twitter"></i></span><a href="http://twitter.com/intent/tweet?text={Title} - {BlogTitle} {URLEncodedPermalink}"></a></li> <li class="sns_circle facebook"><span><i class="fa fa-facebook"></i></span><a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}"></a></li> <li class="sns_circle googleplus"><span><i class="fa fa-google-plus"></i></span><a href="https://plus.google.com/share?url={URLEncodedPermalink}"></a></li> <li class="sns_circle pocket"><span><i class="fa fa-get-pocket"></i></span><a href="http://getpocket.com/edit?url={URLEncodedPermalink}"></a></li> </ul>
記事の下のシェアボタンは、はてなブログのデフォルトのものを利用しています。
記事下も変更しても良かったですが、割と見慣れたデザインもブログ内にあったほうがシェアの障壁が下がると思い残しました。
右のサイドバーを固定するために以下を参考にしました。
【はてなブログ】サイドバーの一番下にあるモジュールを固定する方法 - 明日こそ、定時
右のサイドバーの一番下に広告を設置し、スライドするのはどうかと考えてのことです。
これは上記記事内のコードをそのまま「フッタ」に設定する形で使わせて頂き簡単に設定しました。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(window).load(function() { var sideLast = $(".hatena-module").filter(":last"); var sideLastTop = sideLast.offset().top + 450; var sideLastWidth = sideLast.width(); var win = $(window); win.scroll(function(){ if(win.scrollTop() > sideLastTop) { sideLast.css("position",'fixed'); sideLast.css("top",'20px'); sideLast.css("width",sideLastWidth); }else{ sideLast.css("position",'relative'); };});}); </script>
アフィリエイトの方法の調査検討
いくつかアフィリエイトの方法の比較サイトを見て回りました。
アフィリエイトをブログではじめるには「広告型」と「商品紹介型」があるようです。
広告型は見ている人に合わせて表示される画像で、ブログに設置しておけばクリック数等に応じて報酬を得られる形。
商品紹介型はAmazonや楽天、Yahooといったショッピングサイトや特定の企業の商品をブログで紹介する事で紹介料を得る形。
基本的には広告型、商品紹介型どちらもやるのが定番のようです。
広告型では、どの紹介サイトや報酬比較を見てもダントツでGoogle Adsenseが良いとのことだったので迷わずGoogleへ申請を進めました。
オンライン ビジネス - ウェブサイトの収益化 | Google AdSense – Google
申請方法については以下のブログ記事が最も分かりやすかったです。
画像も丁寧ですぐに申請する事ができました。
【2017年更新】グーグルアドセンスの登録申請方法は?無料ブログは設定不可能?
以下の記事でも紹介されていますが、Googleは1ページに表示できる広告数に制限がなくなったため、Google一本で大丈夫かと思われます。
アドセンスで広告の数が3つ以上貼れるようになったので詳しい内容を紹介してみる - MUTANT
商品紹介としてはAmazonや楽天、Yahooがそれぞれアフィリエイトサービスをやっています。
ひとまずAmazonのアフィリエイトに申し込みました。理由としては他サービスが「楽天アソシエイトは報酬支払に楽天カードか楽天口座が必要である」事や「報酬が低い」といった事が理由です。
バナーという商品紹介のブログのパーツを作成する事ができ、それを広告型のようにブログに貼ることでアフィリエイトが始められます。
また、「商品紹介」といった内容の記事を書き、アフィリエイトリンクと呼ばれるリンクを貼る事でも報酬を得られます。
以下を参考にしながら申請を進めました。
Amazonアフィリエイトの登録から使い方まで | アフィリエイトで稼ぐ方法を全部話そうと思う
その他ASPと呼ばれる「特定企業の商品を特集する記事を買いて報酬をもらう」タイプの商品紹介の方法があります。
ASPサービスはいくつかありますが、最も報酬が良く、良い条件が多いとされる「A8.net」というサービスを選択しアカウントを作りました。
アフィリエイトのA8.net
これからしばらく記事を書きながら以下でアフィリエイトブログを進めていくことになります。
その他にやった細かな内容
Googleの広告を記事の中間にも表示できるよう以下のコードを追加した
【改良版】コピペで簡単!はてなブログで「文中にアドセンス広告を入れる」を自動化する方法 - UXエンジニアになりたい人のブログ
サイドバーの広告やフッタの広告をセンタリングするために以下のCSSを「デザインCSS」に追加
/*サイドバーの広告をセンタリング*/ .hatena-module-body{text-ailgn: center;} /*フッターの広告をセンタリング*/ #bottom-editarea{text-ailgn: center;}
デザインでサイドバーに出てくるコンテンツを変更
設定画面から画像を設定したり詳細設定を変更
