【最強コピペのみ】はてなブログでサイドバーを下2つを固定する方法!!

以下の記事でも書きましたが、今まではてなブログのサイドバーの一番下のみ、スクロールしたら付いてくるように変更を加えていました。サイドバーのコンテンツ(モジュール)が追尾するやつですね。
しかし、いまいちスペースが空くし2つ固定したいな〜と思ったのでやってみたら思ったより簡単にできました♪
Hatena Blogでもやり方を公開しておきます!
この記事は以下の記事で出てくるコードを改変しております
www.notitle-weblog.com
Hatena Blog側の設定
サイドバーのモジュール同士の幅やタイトル下のマージンをなくして、固定してスライドした時によりスペースを出せるようにしておきます。
また、コードの実行にjQueryというライブラリを使うので、その読み込みのためのコードも追加する必要があります。
それらを先に解説しておきます。
デザインの修正
「デザイン」→「カスタマイズ」→「デザインCSS」に以下のようなコードを追加しておきます。
/*サイドバー*/ .hatena-module { margin-bottom: 20px; } .hatena-module-title { margin-bottom: 2px; }
これでサイドバーの幅がキュッとなくなったかと思います。
これくらいマージンを減らさないと2つ固定表示するにはスペースが足りないです。
jQueryのロード
jQueryの読み込みコードを追加します。
「デザイン」→「カスタマイズ」→「ヘッダー」か「フッター」に以下を記述します。
既に他の箇所でjQueryを読み込んでいる場合は、重複するとブログが重くなってしまうので注意です!
<!--jQuery--> <!--[if lt IE 9]> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <!--<![endif]-->
これで準備が整いました!
サイドバー下部2固定スクリプト
以下のコードを「デザイン」→「カスタマイズ」→「フッター」に追記します。
<script> // ユーザーごとで書き換える var oneColumnWidth = 919; var timer = 5000; // 上下固定位置 var fixTop = 10; var fixBottom = 100; // サイドバーの固定 $(window).load(setTimeout(function (){ // サイドバーの一番最後のモジュール var $module = $('.hatena-module:eq(-2)'); var $module_last = $('.hatena-module:last'); // 最上位モジュールの位置 var modulePosition = $module.offset().top; // モジュールの高さ var fixTop_eq = $module.outerHeight(true); var fixTop_last = $module_last.outerHeight(true); var moduleHeight = fixTop_eq + fixTop_last; // サイドバー全体 var sidebarHeight = $('#box2').outerHeight(); var sidebarWidth = $('#box2').width(); // メインコンテンツ var mainHeight = $('#main').outerHeight(); // サイドバーを固定にする関数 function fixedLastModule(){ // メインコンテンツよりサイドバーが長い場合は無効化 if(sidebarHeight > mainHeight){return;} // 2カラムで、モジュールの一番最後までスクロールされたらCSSの書き換え if($(window).outerWidth() > oneColumnWidth && $(window).scrollTop() > modulePosition) { $module.css({ 'position': 'fixed', 'top': fixTop + 'px', 'width': sidebarWidth }); $module_last.css({ 'position': 'fixed', 'top': (fixTop_eq + fixTop) + 'px', 'width': sidebarWidth }); } else { $module.css({ 'position': '', 'top': '', 'width': '' }); $module_last.css({ 'position': '', 'top': '', 'width': '' }); } // フッターの位置まで来たらストップ // 高さの設定 var bodyHeight = $('body').outerHeight(); var windowHeight = $(window).outerHeight(); var footerHeight = $('#footer').outerHeight(); var scrollBottom = bodyHeight - windowHeight - footerHeight; if(moduleHeight > windowHeight - footerHeight - fixBottom){ if($(window).outerWidth() > oneColumnWidth && $(window).scrollTop() >= scrollBottom){ $('#content').css({ 'position': 'relative' }); $module.css({ 'position': 'absolute', 'top': '', 'bottom': fixTop_last + 'px' }); $module_last.css({ 'position': 'absolute', 'top': '', 'bottom': 0 }); } else { $('#content').css({ 'position': '' }); $module.css({ 'bottom': '' }); $module_last.css({ 'bottom': '' }); } } } // イベントの設定 $(window).scroll(fixedLastModule); $('body').on('touchmove', fixedLastModule); $(window).resize(fixedLastModule); }, timer)); </script>
ユーザーごとで書き換えるとなっているoneColumnWidthなどの部分は、元コード作者の以下の記事を参考に設定します(基本的には設定しなくても動きます)。
レスポンシブに対応したサイドバー固定Ver.2(はてなブログ向け) - NO TITLE
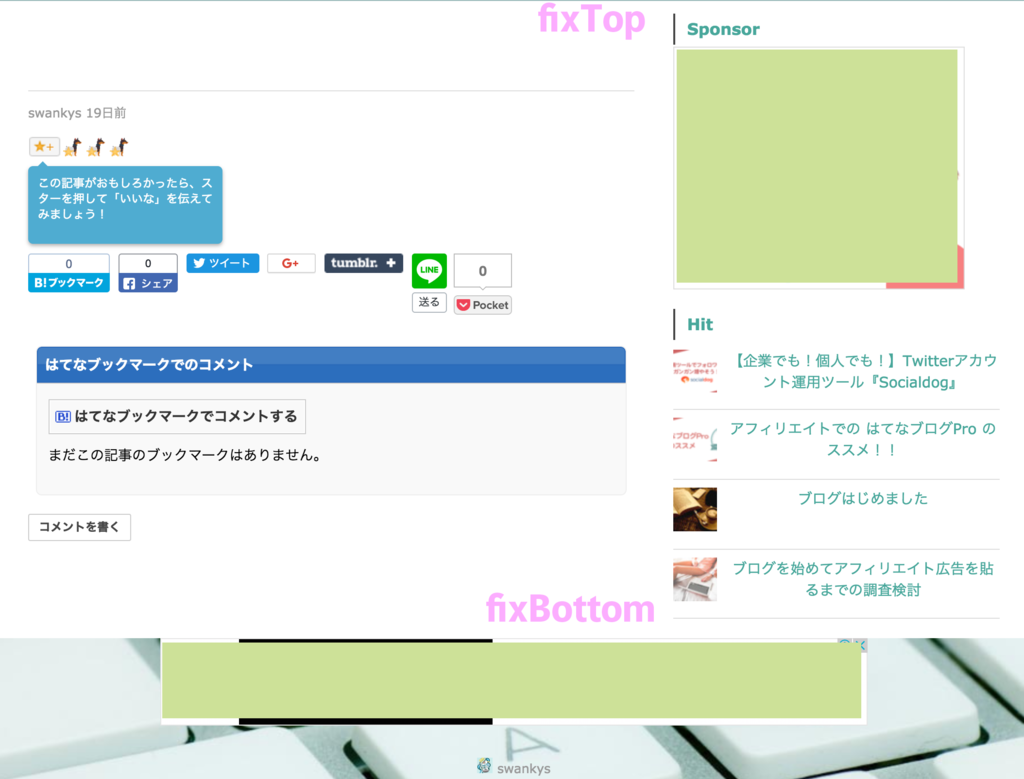
また、以下の上下固定位置部分で上下のスペースを調整できるようになっています。
// 上下固定位置 var fixTop = 10; var fixBottom = 100;
こちらは以下の図を参考にしながらデザインエディタで微調整してみて下さい。
注意すべきこと
サイドバーを固定するにあたって注意すべきことがいくつかあります。
まず以下の記事にもあるように、Googleアドセンス広告はスクロール固定(フローティング)は禁止事項です。
大事なので二度言いますが、Googleアドセンスはスクロール固定禁止です。
よって、サイドバーで固定する広告はAmazonや楽天、A8などの他サイトの広告を利用する必要があります。
また、あまり多くのコンテンツを固定すると、小さいモニターで見ている人の画面に収まりきらない場合がある事に注意する必要があります。
ヒット記事を掲載するなら、その記事数やサムネイル画像サイズを変更しましょう。
広告を掲載する場合も、なるべく小さいものを選択するのが良さそうです。
おわりに
「はてなブログ サイドバー 固定」などで検索すると色んな方法で実践してる記事が見つかるのでそちらも参考に!
【はてなブログ】サイドバーの一番下にあるモジュールを固定する方法 - 明日こそ、定時
解説付き!フッターで止まる、サイドバーを固定する方法【はてなブログ】 - ないないずむ
コピペ一発!サイドバー固定! - ゆとりごと
はてなブログのサイドバーの一番したのモジュールをスクロール固定してみる - IT Geek Girl
HTML:ヘッダーとサイドバーを固定するためのCSS - 楽しいプログラミング
はてなブログでスクロール途中で固定配置になるサイドバーを作る - Milk+ea
はてなブログでサイドバー固定をスマホ時に消しレスポンシブでも活用する方法 - TureTiru Times
【コピペ一発】はてなブログのサイドバー(一番下のモジュール)を固定する方法 - NEEDS
たった2つのcssだけでサイドバー最下段のモジュールを固定する - FOXISM
コピペで出来るサイドバーのモジュールを画面に固定する方法【図解あり!】 - 魂を揺さぶるヨ!
サイドバーをスクロールしても固定で表示されるようにしました。 - ブログときどきオトン
個人的に調べた限り、下2つを固定するコードで上手く動いてる物はなかったので、良いものが書けたかなと思います。
今後ともSwankysをよろしくお願いします〜♪